Ana İş Parçacığı Çalışmasını En Aza İndir [Çözüm]
Google Pagespeed İnsights ana iş parçacığı çalışmasını en aza indir sorununun nedenleri ve Wordpress başta olmak üzere tüm internet siteleri için çözümü için özel taktikler ve profesyonel ipuçları ile işte bu yazıda!
![Ana İş Parçacığı Çalışmasını En Aza İndir Sorunu [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/01/Ana-İş-Parçacığı-Çalışmasını-En-Aza-İndir-Sorunu-Çözüm.png)
Ana İş Parçacığı Nedir: Kodları kullanıcının etkileşime girebileceği bir internet sayfasına çeviren bir çeşit işlemcidir. Ana iş parçacığı HTML’yi ayrıştırıp DOM’u oluşturur, CSS’i ayrıştırıp belirtilen stilleri uygular, JavaScript’i ayrıştırıp değerlendirip yürütür ve kullanıcı etkinliklerini işler.
Kullanıcı bir işlemde bulunduğunda ana iş parçacığı başka bir şey yapmakla meşgul ise web sayfanız kullanıcı etkileşimlerine yanıt vermeyebileceği için bu kötü bir deneyime ve ana iş parçacığı çalışmasını en aza indir sorununa yol açabilir.
İşte bu yazıda da Google Pagespeed Insights uygulamasındaki hız indeksi bölümünü etkileyerek sayfa hız puanlarının ciddi şekilde düşmesine sebep olan bu sorunun sebeplerinden, çeşitli çözüm yollarından ve bazı profesyonel tekniklerden bahsedeceğiz.

Ana İş Parçacığı Çalışmasını En Aza İndir [Çözüm]
1- Ana İş Parçacığı Sorununun Sebepleri
📌 Stil & Yerleşim: İnternet sitenizin tasarımını özgün hale getirmenizi sağlayan, daha hoş bir ifadeyle sitenizin makyajı olarak ifade edebileceğimiz CSS (.css) dosyalarının optimize olmaması.
📌 Script Değerlendirmesi: İnternet sitenizin dinamik olmasını ve daha işlevsel olmanızı sağlayan aynı zamanda çift taraflı (kullanıcı ve sunucu) çalışmasını sağlayan JavaScript (.js) dosyalarının optimize olmaması.
📌 Diğer Sebepler: Optimize edilmemiş görsel, video, reklam ve HTML dosyaları gibi diğer ara unsurlar sebebiyle oluşan ve şu fotoğrafta da görebileceğimiz diğer olası sorunlar:
![Ana İş Parçacığı Çalışmasını En Aza İndir [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/01/Ana-İş-Parçacığı-Çalışmasını-En-Aza-İndir-Çözüm.png)
2- Ana İş Parçacığı Çalışmasını En Aza İndir Sorununun Çözümü
2.1 – JS ve CSS Optimizasyonları
✅ Kullanılmayan JavaScript vs CSS dosyaları tespit edilip kaldırılmalıdır.
✅ Sitede birden fazla stil (CSS) dosyası varsa bunlar tek bir stil (CSS) dosyasında birleştirilmeye çalışılmalıdır.
✅ HTML içerisindeki satır içi (inline) CSS dosyaları, tek bir yerde harici CSS dosyası olarak toparlanmaya çalışılmalıdır.
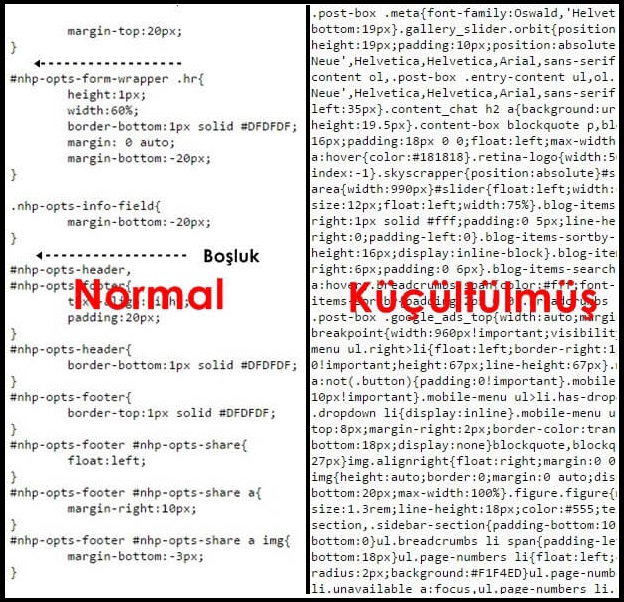
✅ JavaScript ve CSS dosyalarının boyutları “minify” işlemi ile küçültülmelidir. Minify işlemi tıpkı şu görseldeki gibi dosyalardaki bir takım gereksiz bileşenleri kaldırarak kod boyutunun küçülmesini sağlar:
(Ayrıca Bakınız: Programların Kod Boyutu Nasıl Küçültülür?)

✅ Kritik CSS dosyaları tespit edilip, kritik olmayan CSS dosyaları ertelenmelidir. Bu sayede hem ana iş parçacığı çalışma süresi kısaltılır hem de oluşturmayı engelleyen kaynaklar ortadan kaldırılarak sitenin hızlı bir şekilde açılması sağlanır.
(Ayrıca Bakınız: Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırmak)
✅ Kritik stil (CSS) dosyaları tespit edildikten sonra; bu dosyalar satır içi olarak ayarlanarak daha planlı ve daha düzenli olması sağlanmalıdır. (Inline Critical Path CSS)
✅ Üçüncü taraf kodlar optimize edilmeli ve mümkünse önemli olmayan kodlar “defer JavaScript” metodu ile ertelenerek geç yüklenmeleri sağlanmalıdır. Bu konuda detaylı bilgiye şu yazımızda ulaşabilirsiniz:
(Ayrıca Bakınız: Üçüncü Taraf Kod Nedir? Etkisi Nasıl Azaltılır?)
2.2 – Teknik Optimizasyonlar
Site tasarımında ve özellikle her sayfada bulunan ortak bileşenlerde (footer, header vb.) sadeleştirmeler yapılmalıdır. Mobil sayfalarda kenar bileşenlerini kaldırmak, emojileri kaldırmak, footer bölümünün içeriğini küçültmek bu sadeleştirmelere örnek olarak verilebilir.
İnternet sitelerinde kullanılan farklı yazı tiplerinin (fontlar) sayısı olabildiğince azaltılmalıdır. Yavaş bağlantılar için yazı tipleri kaldırılabilir veya mobil cihazlarda yazı tipleri komple kaldırılabilir.

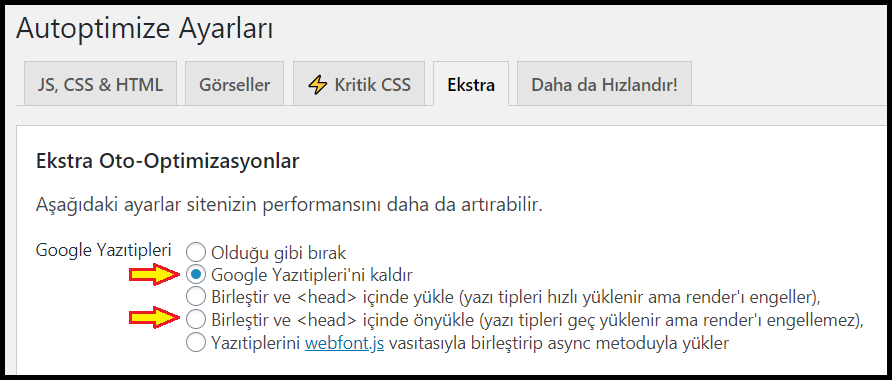
Ayrıca çeşitli eklentiler veyahut özel kodlamalar aracılığı ile yazı tipleri için uygun yükleme metodu bulunup kullanılmalıdır. Bu font yükleme metotlarının en önemlileri şunlardır:
• Yazı Tiplerini Kaldırmak: Yazı tiplerinden kaynaklanan hız sorunları için en kısa, en kesin ve en etkili çözüm budur. Eğer teknik detaylarla uğraşamam diyorsanız bu yöntemi tercih edebilirsiniz.
• Header’de Preload Olarak Yükletmek: Yazı tipleri sayfanın üst bölümünde yükleninceye kadar özel yazı tiplerini değil de standart yazı tipini göstermek (preload) yazı tiplerinin geç yüklenmesini sağlar ama oluşmayı engelleyen (render-blocking) olmadığı için sayfa hemen yüklenir. Örnek kullanım şu şekildedir:
<!--- HTML'de Head Bölümüne Eklenir---> <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
• Header’de Yükletmek: Yazı tiplerini sayfanın üst bölümünde yükletmek fontların hızlı yüklenmesini sağlar ama sayfayı oluşmayı engelleyen (render-blocking) hale getirdiği için sayfanın açılma süresi uzar.
(Ayrıca Bakınız: Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırmak)
• Webfonts.Js Kullanmak: Webfonts.js dosyası ile senkronize şekilde dosya yüklenmesi yapabilirsiniz.
Yazı tipleri ile ilgili çeşitli optimizasyon yöntemleri bulunmakla beraber bunlardan en ideal olanları yazı tiplerini kaldırmak veya (swap parametresi kullanarak) head içerisinde ön yüklemektir.

💡 Profesyonel İpucu: Ana iş parçacığı sorununa genellikle üçüncü taraf JavaScript kodları sebep olmaktadır. Bu sebeple uygulamanız gereken ilk çalışma üçüncü taraf kodları ertelemek olmalıdır. Eğer sorun çözülmezse yüksek ihtimalle kullandığınız temanın kodlaması performans odaklı değil demektir.
3- Önemli Olan Sayfa Yüklenme Süresidir
Site hızı açısından en önemli olan şey hız skorunuz değil, gerçek dünyadaki kullanıcılar nezdinde sitenin açılma süresinin olabildiğince düşük olmasıdır. Yani ana iş parçacığı sorunundan ötürü sitenin açılmaması gibi bir sorun yaşanmayacağı için kişi içeriğe göz atacaktır. Bakın Google hız testi sonuç sayfasında ne demiş:
Teşhis: Uygulamanızın performansı hakkında daha fazla bilgi. Bu sayılar performans skoruna doğrudan etki etmezler.
Ana iş parçacığı çalışmasını en aza indir: JS’yi ayrıştırma, derleme ve yürütme için harcanan zamanı kısaltmayı düşünün. Daha küçük JS yüklerinin sağlanması bu konuda yardımcı olabilir.
➽ Google Pagespeed hatalarının çözüm yolları hakkında detaylı bilgi almak ve tüm bu hataları analiz ederek sitenizi nasıl hızlandırabileceğinizi öğrenmek için “Google Pagespeed İnsights ile Site Hızlandırma” adlı dev rehbere göz atmanızı öneriyoruz.

“Ana iş parçacığı çalışmasını en aza indir sorunu [çözüm]” konulu yazımız hakkında eklemek istediklerinizi, sorularınızı ve (eğer varsa) yazıdaki yanlışları yorumlarda belirtebilirsiniz.
Ayrıca yazının bağlantısını da (link) gönül rahatlığı ile paylaşarak bize büyük bir iyilik yapabilirsiniz.
Ana Sayfa:
https://technogezgin.com
Hayata Dair Özgün ve Kaliteli Yazılarımız:
https://technogezgin.com/blog/



![Programlama & Yazılım Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/10/Programlama-Yazilim-Nasil-Yapilir-Rehber-390x220.png)



Hocam sayende google pagespeed sayfa hızını yaklaşık %40 arttırdım eline emeğine sağlık 🙂
İşte bu be 🙂 Hocam doğrudan pagespeeddeki tüm hataların çözümleri ile ilgili bir yazı da mevcut, istersen ona da bakabilirsin.
Teşekkürler hocam baya faydalı oldu
Hocam çok iyi anlatmışınız birde yazdıklarınızı kendi sitenize uygulasanız :))
Ne yalan söyleyeyim, ben de bu yorumu ilk kim yazacak diye bekliyordum 🙂
Hocam hem AdSense reklamı ekleyince, hem de tasarımda (CSS & JS) zorlayınca ne yaparsanız yapın düzelmiyor. Bu sebeple önceliği kullanıcı deneyimine veriyoruz. Bu arada yazıdaki yöntemler AdSense reklamı olmayan bir sitenin iş parçacığı çalışma süresini %60’a kadar düşürebilmektedir.
Ana iş parçacığı çalışmasını en aza indir hatası çok önemli olmamakla beraber ben de kendi fark ettiğim bir şeyi söylemek istiyorum, siteye AdSense gibi reklamlar ekleyince de bu sorun oluşuyor.