Google Pagespeed İle Site Hızlandırma Rehberi
Site hızlandırma hem önemli bir Google sıralama kriterleri olması, hem de kullanıcı deneyimini ve kazançları doğrudan etkilemesi sebebiyle önemlidir. İşte Google Pagespeed hatalarının çözümleri ile site hızlandırma rehberi!

Site hızlandırma; internet sitesini yavaşlatan faktörlerin tespit edilip, ilgili sorunların çözüme kavuşturularak kullanıcı deneyimi ve SEO performansını arttırmak amacıyla yapılan teknik çalışmalardır. Bu çalışmaların çeşitli araştırmalara ve istatistiklere göre çeşitli faydaları bulunmakla beraber; en önemli faydaları şunlardır:
✅ Araştırmalara göre site hızlandırma kazanç miktarını arttırır.
✅ Araştırmalara göre site hızlandırma hemen çıkma oranını düşürür.
✅ Araştırmalara göre site hızlandırma arama motorlarındaki sıralamanızı iyileştirir ve organik trafiğinizi arttırır.
✅ Araştırmalara göre site hızlandırma dönüşüm oranlarını arttırır.
![Site Hızlandırma Neden Önemlidir? [İstatistikler]](https://technogezgin.com/wp-content/uploads/2020/09/Site-Hizlandirma-Neden-Onemlidir.png)
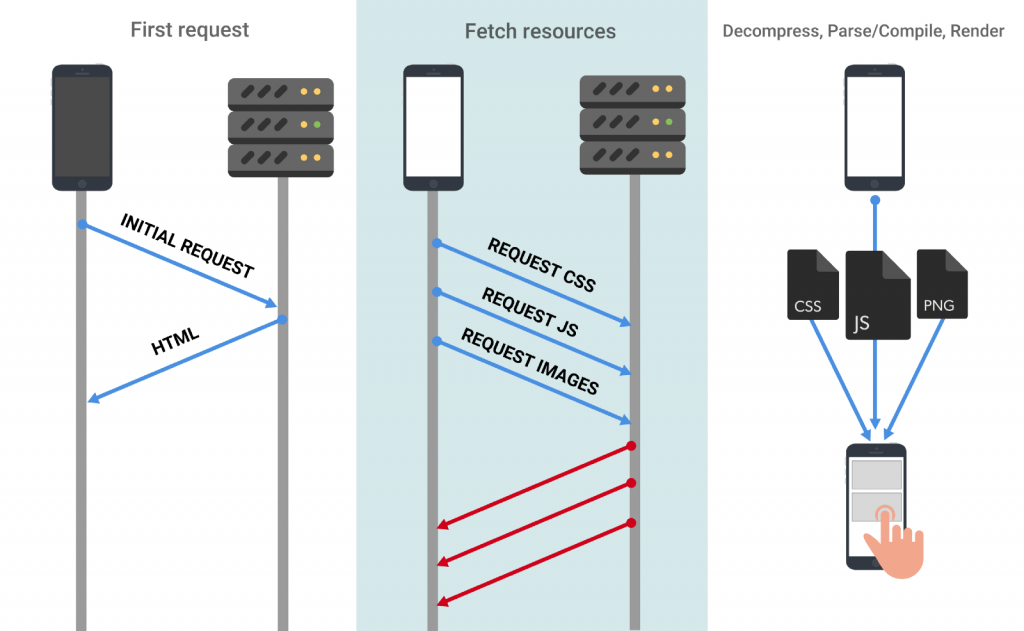
Bu yazıda sırasıyla çarpıcı örnekler ve özel ipuçları eşliğinde site hızlandırma çalışmalarının neden önemli olduğundan, Google Pagespeed İnsights (Lighthouse) aracından, bu araçta aldığımız hataların teker teker özel tekniklerle nasıl çözerek sitenin hızını önemli ölçüde nasıl artırabileceğimizden ve sıkça sorulan sorulardan bahsedeceğiz.
Google İle Site Hızlandırma: Açılış Süresini Kısaltma
(1) Birden Çok Sayfa Yönlendirmesini Önleyin
Sunucudan istekte bulunan kullanıcılara sunucu tarafından herhangi bir veri gönderilmeden önce, isteğe nasıl cevap verileceğini anlamak için sunucunun yönlendirmelerle ilgili dosya yönergelerini okuması gerekir. Eğer ek yönlendirmeler varsa, bu durum açılış süresini uzatmakta ve bu uzama da kullanıcı deneyimini olumsuz yönde etkilemektedir.
(Ayrıca Bakınız: Kullanıcı Deneyimi (UX) Nedir? Nasıl Geliştirilir?)
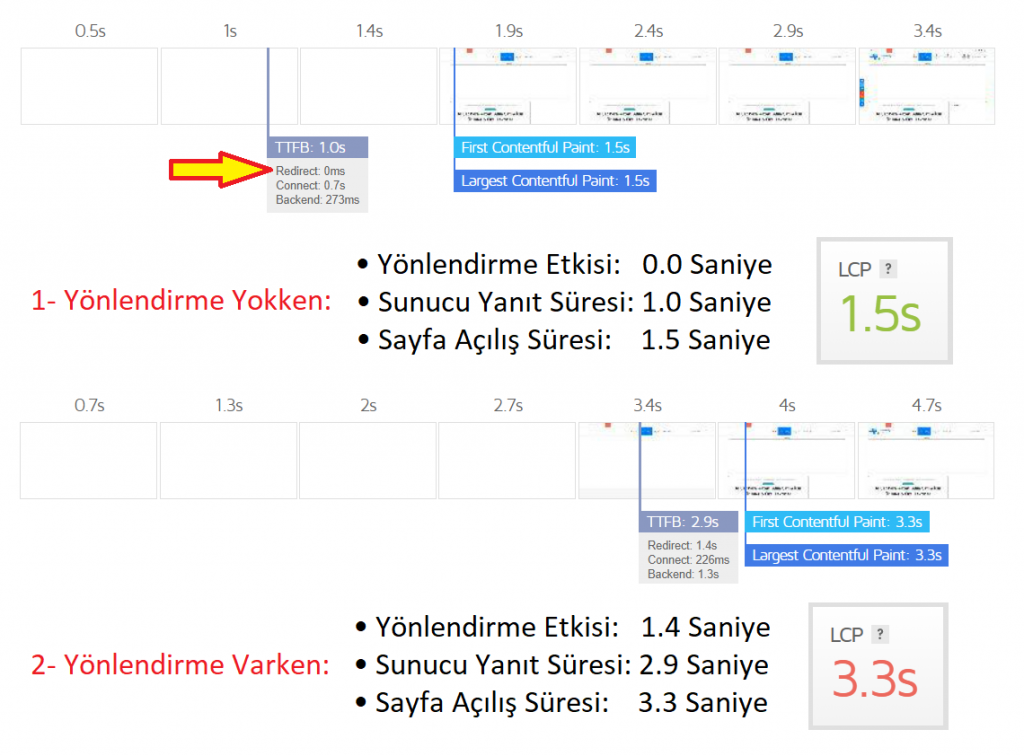
Örneğin kırılan bağlantıları ana sayfaya yönlendirmek, ek bir yönlendirmeye sebep olduğu için; kırık bağlantılara tıklayan kişiler için açılış süresini uzatacaktır. Aynı sayfanın yönlendirme içeren ve içermeyen halinin sunucu yanıt süresi ve sayfa yüklenme süresi arasındaki fark aşağıdaki görseldeki gibidir:

Bu sebeple site hızlandırma amacıyla yönlendirme sayılarının olabildiğince azaltılması mümkünse de sıfırlanması gerekmektedir. Bu sebeple “.htaccess” dosyasının düzenlenmesi veya site içerisinde yönlendirme içeren bağlantıların tespit edilip kaldırılması bu sorunu çözmede yardımcı olacaktır.
Google Diyor Ki: Yönlendirmeler, sayfanın yüklenmesinden önce ek gecikmelere neden olur.
(2) Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırın
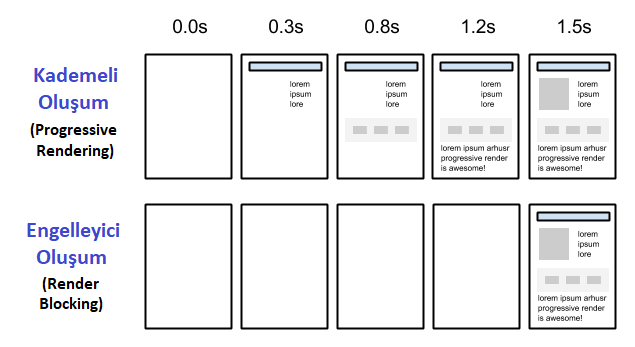
📌 Oluşturmayı Engelleyen Kaynaklar Nelerdir: İnternet sayfasının yüklenmesine engel olan faktörlere verilen isimdir. Bu faktörler doğrudan sitenin yüklenme süresini arttırdıkları için kullanıcıların saniyeler boyunca ekran başında beklemesine sebep olurlar. Bu durum da hiç şüphesiz hızı ve kullanıcı deneyimini olumsuz yönde etkilemektedir.

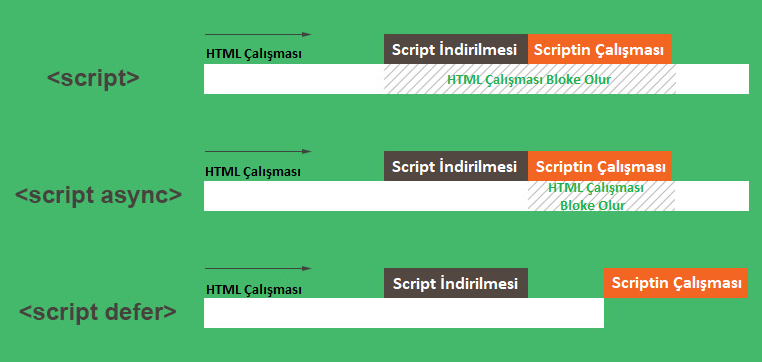
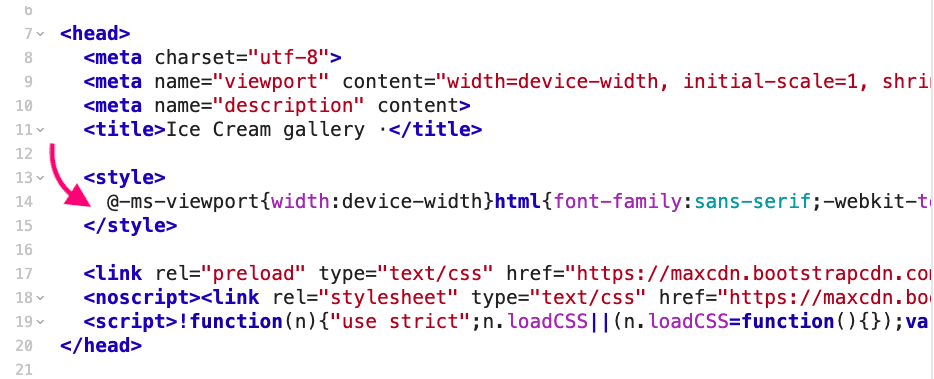
✅ Kritik öneme sahip olan JavaScript veya CSS dosyalarının senkronize olarak yüklenmesi sağlanmalıdır. Kritik öneme sahip olmayan Javascript veya CSS dosyalarının yüklenmesi ise ertelenmelidir. Bu konuda JS ve CSS dosyaları için örnek uygulamalar şu şekildedir:
<!-- 1) Normal Kullanım Biçimleri --> <script src="dosya.js"></script> <link href="dosya.css"> <!-- 2) Senkronize Kullanım Biçimleri --> <script async src="dosya.js"></script> <link rel="preload" href="dosya.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="dosya.css"></noscript> <!-- 3) Ertelenmiş Kullanım Biçimleri --> <script src="dosya.js" defer></script> <link rel="preload" href="styles.css" as="style" onload="this.onload=null; this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>

✅ Resimlerin tembel yükleme (lazy load) özelliği ile yüklenmelidir. (Bunun etkisi dolaylıdır)
✅ Yazı tipleri (fontlar) “rel=preload” özelliği ile yüklenmelidir. (Bunun etkisi dolaylıdır)
✅ Kullanıcının ilk görüş alanı (initial viewport) içerisinde olan CSS dosyaları toplanarak kritik CSS (critical CSS) oluşturulmalıdır.
✅ Kritik CSS satır içi (inline) olarak sayfanın üst bölümüne eklenmeli ve diğer tüm CSS dosyaları ertelenmelidir. Bu kaynakların hızlı ve dengeli bir şekilde yüklenmesini sağlayacaktır.

(Ayrıca Bakınız: Oluşturmayı Engelleyen Kaynakları Kaldırmak)
Google Diyor Ki: Kaynaklar, sayfanızda ilk boyamayı engelliyor. Kritik JS/CSS’yi satır içinde yayınlama ve kritik olmayan tüm JS/stilleri erteleme seçeneğini değerlendirin.
Kritik öğeleri satır içi yapmanıza veya daha az önemli kaynakları ertelemenize yardımcı olabilecek çeşitli eklentiler vardır. Bu eklentilerin sağlayacağı optimizasyonların tema veya eklentilerinizin özelliklerini bozabileceğine dikkat edin. Bunu engellemek için muhtemelen kodda değişiklik yapmanız gerekecektir.

(3) İlk Sunucu Yanıt Süresini Azaltın (TTFB)
📌 Sunucu Yanıt Süresi Nedir: İnternet sunucusuna istek gönderen bir internet tarayıcısı ile sunucunun gönderilen bu isteği yanıtlaması arasında geçen süredir. Sunucu yanıt süresi sitenin trafik yoğunluğuna, kaynak kullanımına, kullanılan sunucuya ve sunucunun özelliklerine bağlıdır.
Araştırmalara göre sunucu yanıt süresi 3 saniyeden fazla olduğu taktirde kullanıcıların %40’ı siteyi girmeden terk etmektedir. Hiç şüphesiz bu durum kullanıcı deneyimi, SEO ve kazançlar konusunda ciddi bir olumsuz etkiye sebep olmaktadır. Peki ilk sunucu yanıt süresi nasıl azaltılır?
![Sunucu Yanıt Süresi Nedir? [Örnek] (TTFB: Time To First Byte)](https://technogezgin.com/wp-content/uploads/2020/09/Sunucu-Yanit-Suresi-Nedir-Ornek-TTFB-Time-To-First-Byte-1024x702.png)
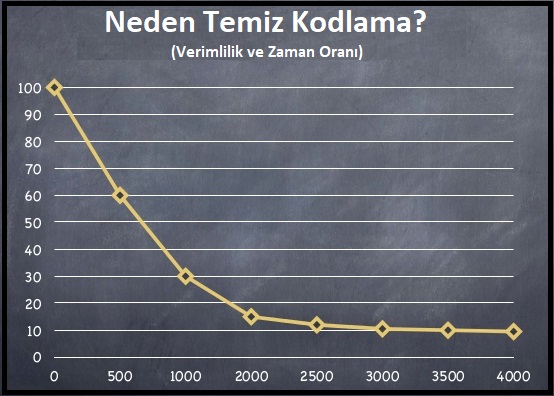
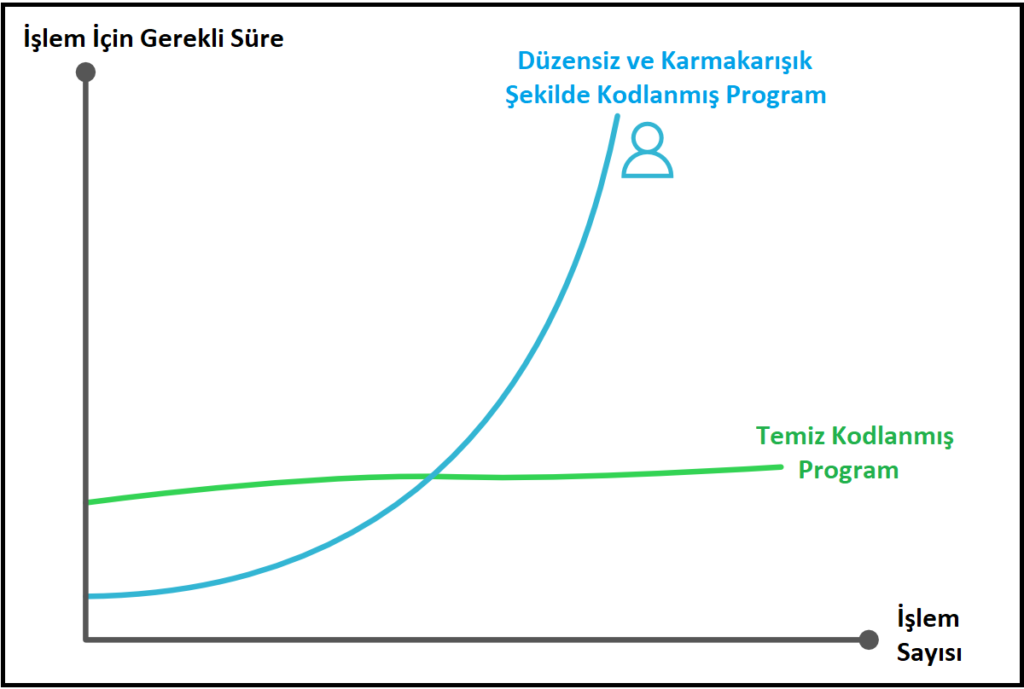
📌 Tema Seçimi: Sitede kullanılan tema temiz kod ilkesine bağlı olarak hız ve performans odaklı olarak kodlanmış olmalıdır. Eğer kullandığınız tema gelişigüzel bir şekilde kodlanmış ise sitenin performansı konusunda pek çok sorunla karşılaşabilirsiniz. Bu konuda bilgi almak için şu yazımıza bakabilirsiniz.
(Ayrıca Bakınız: En İyi Wordpress Tema Seçimi Nasıl Yapılır?)
Site hızlandırma konusunda optimize edilmiş bir temanın özellikleri şunlardır:
• Sunucu işlemcisine ve bant kullanımına getirdiği yük düşüktür.
• Sunucuda düşük sayıda ek istek oluştururlar.
• Akıllı JS ve CSS dosya yönetimi ile hızlı açılırlar.
• DOM boyutları ve sayfa boyutları küçüktür.
• İlgili diğer optimizasyonları bünyelerinde barındırırlar.

📌 Sunucu Seçimi: Kaliteli, yeni nesil ve gelişmiş donanımlara sahip, olabildiğince güncel yazılımlar ile çalışan, bünyesinde ilgili optimizasyonları barındıran, çeşitli konularda (sorgu, I/O vb.) limitleri yüksek olan ve yakın konumdaki sunucular site hızlandırma için idealdir.
(Ayrıca Bakınız: Sunucu Seçimi Nasıl Yapılır? [Yakında…])
Örneğin pek çok sitenin ortak olarak barındığı paylaşımlı sunucular ucuz olmakla beraber dezavantajlıdır. Örneğin sizinle aynı sunucuda olan birisi saldırı yer, aynı sunucuda bulunuyorsunuz diye siz de etkilenirsiniz. Bu sebeple VPS ve özellikle de VDS gibi günümüz teknolojisine uygun ve yüksek performansla çalışan sunucular tercih etmelisiniz.
📌 Sunucu Optimizasyonu: Sunucunun kaynak kullanımı, hızlı bir reverse proxy kullanımı, DNS sorgu hızı, gereksiz ve kullanılmayan eklentiler, SQL sorgusu, veritabanı temizliği ve optimizasyonu gibi konularda gerekli optimizasyonlar yapılmalıdır.
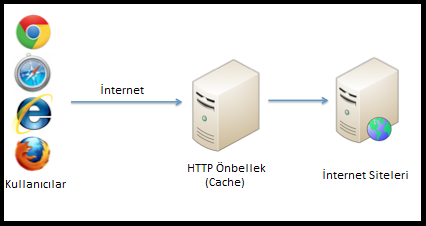
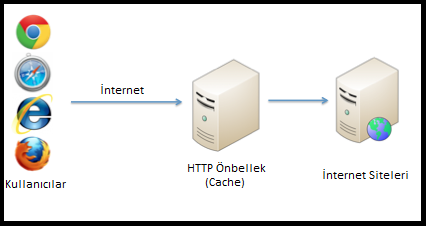
📌 Önbellek (Cache): Önbellek (cache) kullanımıyla önemli dosyaların önbelleğe alınması sağlanarak sunucu üzerindeki sorgu yükü önemli ölçüde azaltılır. Ayrıca önbellek kullanımı sayesinde sunucudaki işlemci (CPU) ve bant genişliği kullanımı miktarı önemli ölçüde azaltılabilir.

📌 CDN Kullanımı: Küresel içerik dağıtım ağı (CDN) kullanımı ile dünyanın farklı noktalarındaki sunucularda site verileri depolanarak uzak konumlarda bulunan kullanıcılar için sunucu yanıt süresi kısaltılır. Özellikle uluslararası alanda hizmet veren sitelerin CDN kullanmaları önerilmektedir.
(Ayrıca Bakınız: Sunucu Yanıt Süresi Nedir? Nasıl Kısaltılır?)
Google Diyor Ki: Diğer tüm istekler sunucu yanıt süresine bağlı olduğundan ana doküman için sunucu yanıt süresini kısa tutun.
Temalar, eklentiler ve sunucu özellikleri öğelerinin tümü sunucunun yanıt süresini etkiler. Bir optimizayon eklentisini dikkatle seçerek ve/veya sunucunuzu yeni sürüme geçirerek, daha ileri düzeyde optimize edilmiş bir tema bulmayı düşünün.
Google İle Site Hızlandırma: Site Performansını Arttırma
(1) Aşırı Büyük Bir DOM Boyutundan Kaçının
📌 DOM Nedir: Document Object Model; internet sayfalarındaki verilerin ve yapıların nesne tabanlı bir modelidir. Türkçesi “Belge Nesne Modeli” şeklindedir. DOM boyutu ise sayfanızdaki HTML etiketlerinin miktarı ile alakalıdır.
DOM boyutu arttıkça bellek kullanımı artacağı için; sitenin açılması için yapılması gereken hesaplamaların miktarı ve süresi artar. Örneğin 3. taraf reklamlar DOM boyutunu ciddi miktarda arttırırlar. Temel programlama konseptlerini bilenler, bir koddaki derinliğin ve kompleksliğin arttıkça o kodun çalışma hızının azaldığını da bilirler.
(Ayrıca Bakınız: Kodlama & Programlama Standartları Nelerdir?)
![DOM Nedir? DOM Boyutu Nedir? [Örnek]](https://technogezgin.com/wp-content/uploads/2020/01/DOM-Nedir-Ornek.png)
Tarayıcı mühendislerine göre ideal DOM boyutu 1500’den küçüktür. En ideali 32 ögeden ve 60 alt/üst ögeden az olan bir ağaç derinliğidir. Site hızlandırma amacıyla DOM boyutu optimize edilmelidir. DOM boyutunu küçültmek için;
Çözüm:
✅ Sayfa düzeniniz için iç içe geçmiş tablolar kullanmak yerine grids.css, fonts.css ve reset.css gibi opsiyonları kullanabilirsiniz.
✅ Sayfa düzenini düzeltmek için erişilen elementlere ön belleğe alınmış yönlendirmeler yapabilirsiniz.
✅ Nodları çevrim dışı güncelleyebilirsiniz.
✅ JavaScript kullanımından kaçınabilirsiniz.
Google Diyor Ki: Büyük bir DOM, bellek kullanımını artırarak daha uzun stil hesaplamalarına, neden olabilir ve yüksek maliyetli düzen yeniden düzenlemeleri üretebilir.
Google Diyor Ki:
(2) Üçüncü Taraf Kodun Etkisini Azaltın
Üçüncü Taraf Kod Nedir: Google Analytics, Google Adsense, Yandex Metrica, video oynatıcıları, sosyal paylaşım butonları gibi sitenin işleyişi ile doğrudan alakası olmayan kodlardır.

Çözüm:
.#. Pagespeed İnsights uygulamasında size uyarı veren üçüncü taraf kodlardan önemsiz olanları kaldırın.
.#. Eğer sitenizin işleyişi bozulmuyorsa, bu kodları üst kısımda (header) yükletmek yerine alt kısımda (footer) yüklenmesini sağlayın.
.#. Temiz kodlamaya sahip olmak için gereksiz ek kodlar kullanmayın.
Google Pagespeed İnsights Diyor Ki: Üçüncü taraf kodu, yükleme performansını önemli ölçüde etkileyebilir. Yedekli üçüncü taraf sağlayıcıların sayısını sınırlayın ve öncelikle sayfanızın yüklenmesi tamamlandıktan sonra üçüncü taraf kodunu yükleyin.
(3) Ekran Dışındaki Resimleri Ertele
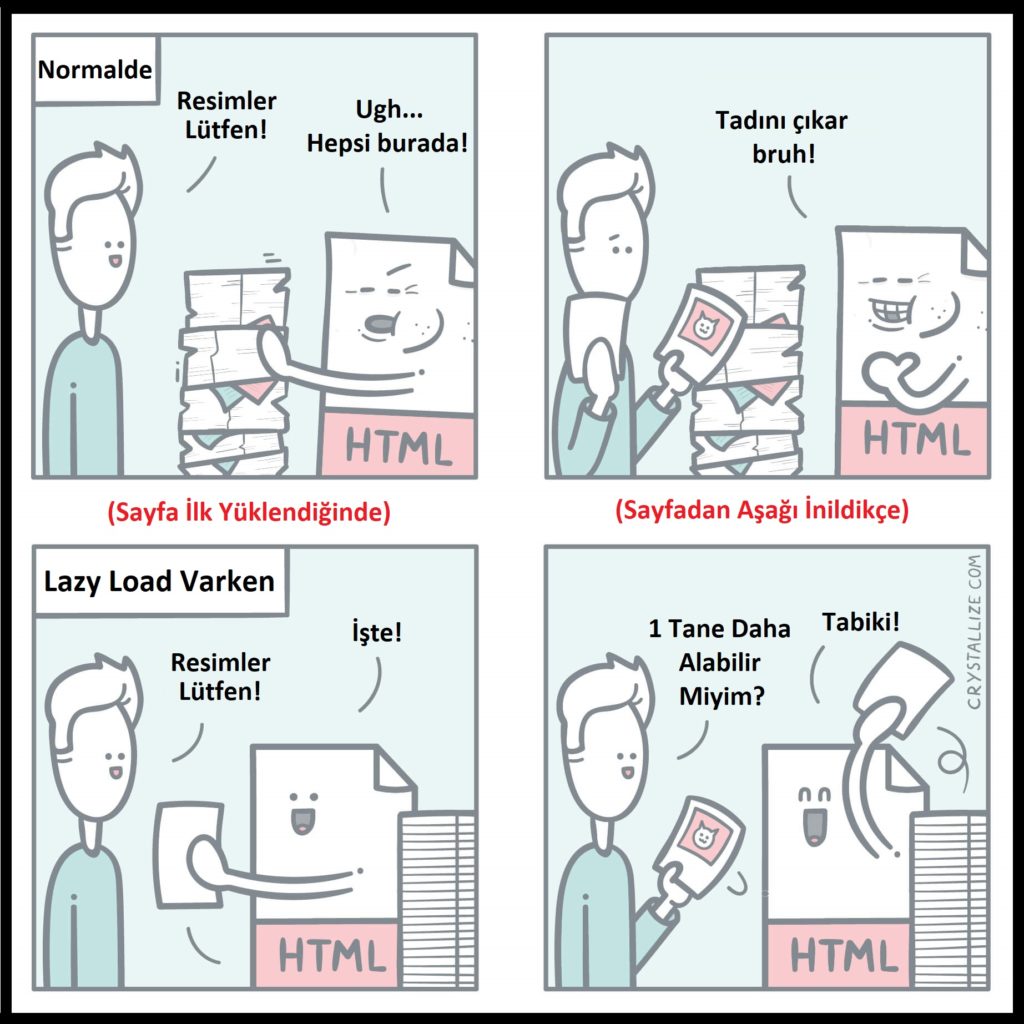
Sitenin yüklenip içeriğin görüntülenebilmesi için dosyaların indirilmesi gerekir. Standart bir sitede sayfanın başından sonuna kadar her şey indirilir. Burada sorun şu ki, burada görseller, videolar, özellikle reklamlar ve benzeri şeyler bu boyutu ciddi şekilde arttırır.
Bu durum da sunucu yanıt süresini arttırarak Google pagespeed insights hatasına yol açar. Bu sorunun çözümü ekran dışındaki resimleri ertelemek yani lazy load eklentisi kullanmaktır. Yani şudur:

Çözüm: Lazy load diye tabir ettiğimiz; görsel, video, reklam ve benzerlerinin sayfayı aşağı indirdikçe yüklenmesini sağlayan eklentilerden kurarak hem bu sorunu çözebilir hem de site hızlandırma yapmış olursunuz.
(Ayrıca Bakınız: Lazy Load Nedir? Ne İşe Yarar?)
Google Pagespeed İnsights Diyor Ki: Etkileşim için hazır olma süresini kısaltmak için ekran dışı ve gizli resimleri, tüm kritik kaynakların yüklenmesi bittikten sonra gecikmeli olarak yükleme seçeneğini değerlendirin.
Ekran dışı görüntüleri erteleme veya bu işlevselliği sağlayan bir temaya geçiş yapma olanağı veren bir lazy load eklentisi yükleyin. Ayrıca AMP eklentisini kullanmayı da değerlendirin.
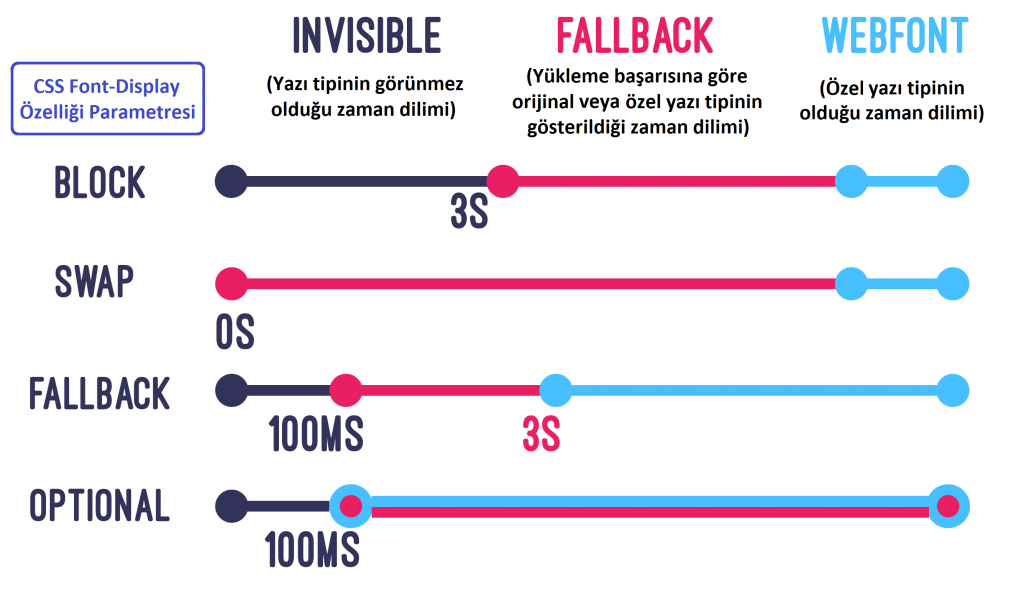
(5) Web Yazı Tipi Yüklemesi Sırasında Metnin Görünür Halde Kalmasını Sağlayın
Standart bir internet tarayıcısı yazı tiplerinin yüklenmesini bekledikten sonra onları görünür hale getirir. Başka bir ifade ile, bu yükleme yapılana kadar sadece beyaz boş bir alan bulunmaktadır.
Bunun sonucunda site yavaş açılır, gereksiz yere işlemci gücü harcanır. Belki ziyaretçiler boş bir sayfaya bakıyormuş gibi görüyor bile olabilirler. Bundan dolayı Google pagespeed insights bize bu hatayı verir.

Çözüm: Oldukça basittir, kullandığınız özel bir yazı tipi (font) varsa CSS ilgili satırına şu kodu ekleyin:
font-display: auto;
/* Örnek bir kullanım
@font-face {
font-family: ‘Arvo’;
font-display: auto;
src: local(‘Arvo’), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format(‘woff2’);
}
Google Pagespeed İnsights Diyor Ki: Web yazı tipleri yüklenirken kullanıcının metni görebilmesini sağlamak için yazı tipi görüntüleme CSS özelliğinden yararlanın.

(6) Ana İş Parçacığı Çalışmasını En Aza İndir
İnternet sitenizin güzel bir tasarıma sahip olmasını sağlayan (.CSS) ve fonksiyonel olmasını sağlayan (.JS) dosyaları genellikle bu sorunun en temel sebebidir.
Orada gördüğünüz değerlerde Style & Layout CSS dosyalarını, Script Evaluation ise JS dosyalarını temsil etmektedir. Bu dosyalara gerekli optimizasyon işlemlerinin yapılmaması sonucu Google pagespeed insights bize bu hatayı verir. Ana sebebi yazı fontlarıdır.
Çözüm:
✅ Javascript dosyalarının yüklemesini geciktiren JS Files Deferred metodunu kullanmak
✅ Kullanılmayan CSS ve JS dosyalarını kaldırmak
✅ CSS ve JS dosyalarının boyunu küçültmek (Minify CSS & JS)

✅ CSS dosyalarını tek bir CSS dosyasında birleştirmek
✅ HTML içi CSS dosyalarını harici CSS dosyasına taşımak
✅ Stil (CSS) dosyalarının daha planlı ve daha düzenli olmasını sağlayan Inline Critical Path CSS işlemini yapmak
✅ Görsellere, videolara ve reklamlara lazy load özelliği eklemek
(Ayrıca Bakınız: Lazy Load Nedir? Ne İşe Yarar?)
✅ Site tasarımında sadeleştirmeler yapmak
✅ Sitenizdeki ekstra yazı tiplerini (fontları) kaldırmak veya farklı yükleme metotları deneyip en uygun olanını bulmak
➽ Ana iş parçacığı sorunun çözümü hakkında daha detaylı bilgi almak isterseniz, doğrudan bu sorunla ilgili olarak yazılmış “Ana İş Parçacığı Çalışmasını En Aza İndir [Çözüm]” adlı yazımıza göz atabilirsiniz.
Google Pagespeed İnsights Diyor Ki: JS’yi ayrıştırma, derleme ve yürütme için harcanan zamanı kısaltmayı düşünün. Daha küçük JS yüklerinin sağlanması bu konuda yardımcı olabilir.
(7) JavaScript Yürütme Süresini Azaltın
Kullanılmayan, küçültülme yapılmamış, sıkıştırılmamış, derlenmemiş, ön bellek kullanılmayan siteler bu hatayı alırlar. Bu durum sayfa açılış süresini doğrudan etkiler.

Çözüm:
.#. Kullanıcılara sadece ihtiyaç duyduğu kodu gösterin.
.#. JavaScript kodunuzu küçültün.
.#. JavaScript kodunuzu sıkıştırın.
.#. Kullanılmayan JavaScript kodlarını kaldırın.
.#. JavaScript kodunuzu ön belleğe alın.
Google Pagespeed İnsights Diyor Ki: JS’yi ayrıştırma, derleme ve yürütme için harcanan zamanı kısaltmayı düşünün. Daha küçük JS yüklerinin sağlanması bu konuda yardımcı olabilir.

(8) Statik Ögeleri Verimli Bir Önbellek Politikasıyla Yayınlayın
Statik Öge: Siz değiştirmedikçe değişmeyen şeyler. İçeriklerin başlıkları örnek olarak verilebilir.
Dinamik Öge: Çeşitli zaman aralıklarında değişen şeyler. Anlık online sayısı örnek olarak verilebilir.

Çözüm:
✅ Sonuç ekranında özellikle uyarı veren bölüm ve sayfalarınız için önbellek uygulaması kullanmanız gerekmektedir.
✅ Eğer önbellek uygulamanız mevcut ise ama yine de bu hatayı alıyorsanız site hızlandırma için önbellek süresini arttırmalısınız.
✅ Benzer bir uyarıyı Google Adsense, Google Analytics, Yandex Metrica gibi servisler için de alabileceğinizi belirtelim.
💡 Soru: Neden statik ögeleri ön belleğe alıyoruz, dinamik ögeleri de alsak olmaz mı?
Cevap: İsterseniz alın ama sonra saatlerce aynı görünen kullanıcı sayısı gibi şeyler sitenin kullanılabilirliğini ve anlık veri akışını bozuyor.
Google Pagespeed İnsights Diyor Ki: Uzun önbellek ömrü, sayfanızın tekrar ziyaret edilmesi sürecini hızlandırabilir. Tarayıcı ön belleği ile ilgili bilgi edinin.
(9) Resimleri Verimli Bir Şekilde Kodlayın & Resimleri Yeni Nesil Biçimde Yayınlayın
Bu iki hatanın da sebebi benzerdir. Resimlerinize ilgili optimizasyon işlemlerinin yapılmamasından kaynaklanır. Çözümleri ise oldukça basittir:
Çözüm:
.#. Resimlerin kalitesini düşürmeden, dosya boyutunu küçülten siteler ve eklentiler bulunmaktadır. Bunları kullanın ve site hızlandırma konulu ilk uyarının üstesinden gelin.
.#. Veyahut, yine resimlerin kalitesini düşürmeden, yeni nesil biçimlere çeviren, üstelik bu sayede dosya boyutlarını da ciddi şekilde küçülten siteler, programlar ve eklentiler bulunmaktadır. Bunlar ile iki sorunu birden çözebilirsiniz.
(Ayrıca Bakınız: Dosya Uzantısı Nedir? Nasıl Değiştirilir?)

Eski Nesil Biçimler: PNG, JPEG…
Yeni Nesil Biçimler: JPEG 2000, JPEG XR, WebP…
Google Pagespeed İnsights Diyor Ki: Resimleri verimli bir şekilde kodlayın. Optimize edilmiş resimler daha hızlı yüklenir ve daha az hücresel veri kullanır.
Resimleri yeni nesil biçimlerde yayınlayın. JPEG 2000, JPEG XR ve WebP gibi resim biçimleri genellikle PNG veya JPEG’den daha iyi sıkıştırma sağlar. Böylece indirme işlemleri daha hızlı tamamlanır ve veri tüketimi daha az olur.

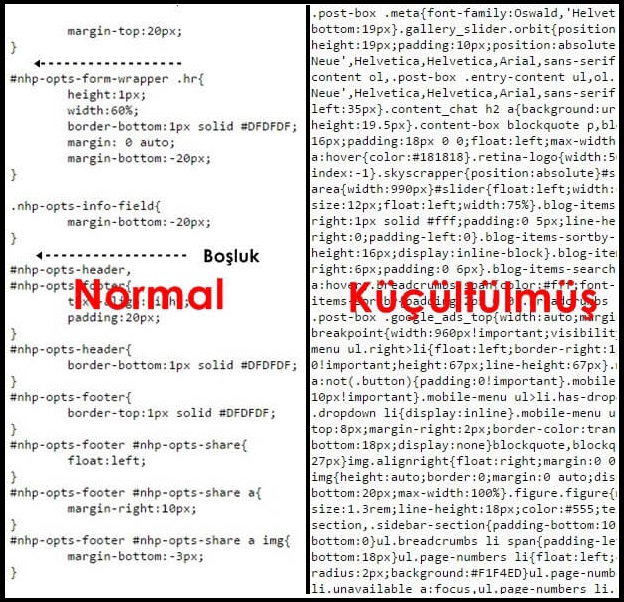
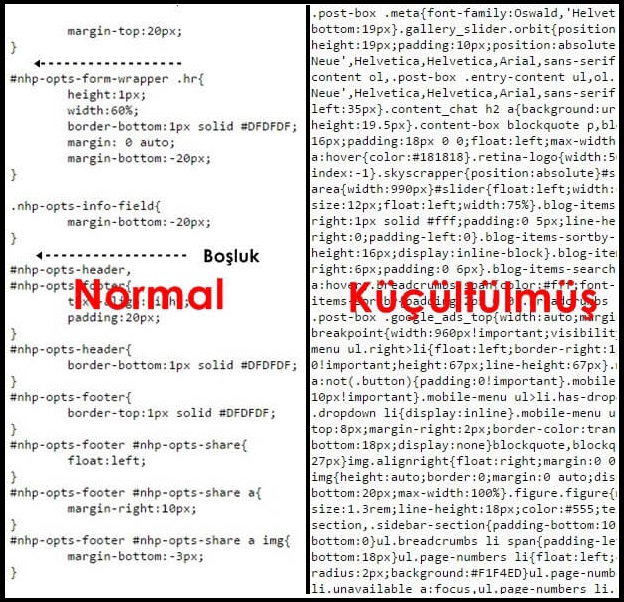
(10) CSS’yi Küçültün & JavaScript’i Küçültün
Her ne kadar üstte açıklamış olsak da, direkt yazının burasını okuyan birisi vardır diye tekrardan açıklayalım. CSS ve JavaScript dosyaları kod satırlarıdır. Bir çok kodda olduğu gibi; bunların arasında da dosya boyutunu şişiren, dosyanın okunma süresini uzatan boşluklar ve yorum satırları bulunmaktadır.
İşte bu yorum satırlarını ve boşlukları kaldırarak bu dosyaların boyutlarını küçültebiliriz. Aynı zamanda bunları sıraya sokup, derleyip, sıkıştırarak daha da etkili bir işlem yapabiliriz.
Eğer temada bir özellik aktif ise ve o özelliği kullanmıyor isen kapatman gerek js dosyası boşuna yükleniyor diyor yani ayrıca hostingin litespeed destekli ise plugin ile çözebilirsin hız problemin.
Çözüm:
✅ Kullanılmayan CSS ve JS dosyalarını kaldırmak
✅ Bu dosyaları MİNİFY işlemi ile küçültmek
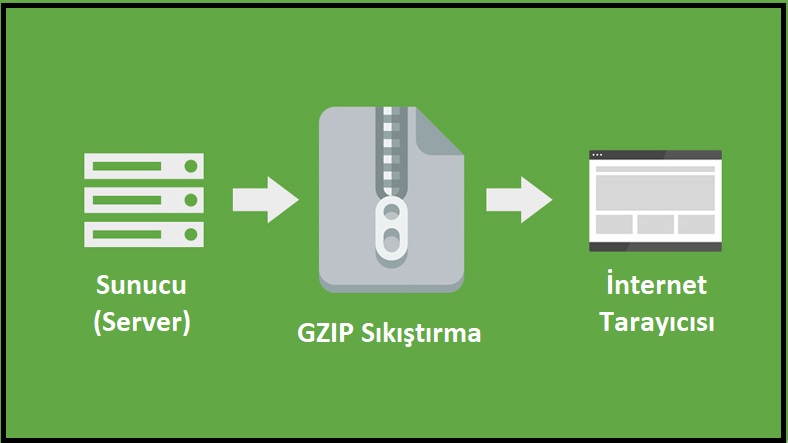
✅ Bu dosyaları GZİP işlemi ile sıkıştırmak

Site Hızlandırma Profesyonel İpucu: Bu kadar eklentiyi kurunca, bu seferde sunucu yanıt sürelerini kısaltın hatası almaya başlayabilirsiniz. Bu sebeple içerisinde olabildiğince çok fonksiyon içeren eklentileri tercih ediniz.
Google Pagespeed İnsights Diyor Ki: CSS / JavaScript dosyalarının küçültülmesi ağ yükü boyutlarını azaltabilir ve komut dosyası ayrıştırma süresini kısaltabilir.
Çeşitli eklentiler stillerinizi (CSS) ve komut dosyalarınızı (JS) sıralayarak, küçülterek ve sıkıştırarak sitenizi hızlandırabilir. Ayrıca mümkünse bu küçültme yapmak için bir derleme işlemi kullanmak isteyebilirsiniz.

(12) Kullanılmayan CSS’i Kaldırın
Akıl var mantık var, kullanılmayan dosyayı niye boş yere orada tutup, her kullanıcının yüklemesini sağlayıp giriş sürelerini uzatıyorsunuz? Aldığımız puanı geçtim, her şeyden evvel kullanıcıya yazıktır.
Kullanılmayan CSS’i Tespit Etme:
Google Chrome geliştirme araçlarında kod kapsamını çalıştırmayı deneyin. Sorumlu tema veyahut eklentiyi stil sayfasının URL bağlantısından belirleyebilirsiniz. Listede çok sayıda stil sayfasına sahip olan ve kod kapsamında çok sayıda kırmızı işaret taşıyan eklentileri arayın. Bir eklenti sadece sayfada gerçekten kullanılan bir stil sayfasını kuyruğa almalıdır.

Çözüm:
.# Site hızlandırma için ise kullanılmayan bu dosyaları tespit edip kaldıracaksınız.
.# Eğer bulup kaldırmaya üşeniyorsanız, en azından yüklenmelerini erteleyin ve site hızlandırma işlemi yapın. (Sayfanın en alt kısmına, footer bölümüne alın)
.# CSS dosyalarının boyutunu gereksiz şekilde büyüten eklentiler varsa onları da ayrıca kaldırın. (Tek tek eklentileri kaldırıp test edebilirsiniz)
.# Bu duruma kullanılmayan kütüphanelerin sebep olabileceğini de unutmayın.
Google Pagespeed İnsights Diyor Ki: Ağ etkinliğinin gereksiz yere kullandığı bayt sayısını azaltmak için, kullanılmayan kuralları stil sayfalarından kaldırın ve ekranın üst kısmında içerik için kullanılmayan CSS’nin yüklenmesini erteleyin.
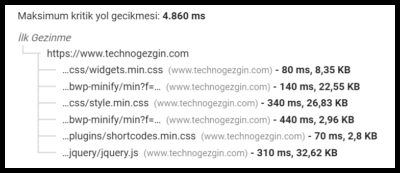
(13) Kritik İsteklerin Derinliğini En Aza İndirin
Bu hatanın altında size şöyle de bir harita verilir, inceleyip anormal bir şey var mı diye göz atın diye:

Aslında bakmayın böyle organik trafik çekmek için madde madde her şeyi ayrı yazdığımıza. Üstte uzun uzun açıkladığımız;
✅ Resim optimizasyon işlemleri
✅ CSS / JS boyutu küçültme
✅ Geç yükleme
✅ Inline critical path CSS
✅ Sayfa içeriği sıkıştırma
gibi aklınıza gelebilecek her türlü boyut azaltma, site hızlandırma işlemiyle beraber bu sorun da otomatik olarak çözülmüş oluyor.
(14) Doğru Boyuta Sahip Resimler Kullanın
Doğru boyutta olmayan (çok büyük / çok küçük) resimler hem tasarımsal olarak hoş değildir, hem de sayfa boyutunu büyüterek yüklenme süresini arttırırlar. Yanlış boyuttaki resimler kullanıcı deneyimini öldürür.
(Ayrıca Bakınız: Kullanıcı Deneyimi Nedir? Nasıl Geliştirilir?)

Çözüm:
.#. Resim widget’ını kullanın veyahut resimleri medya kitaplığı (kütüphanesi) ile ekleyin. Zira resimlerin mobil / masaüstü için dinamik olarak ölçekli boyutlar alması gerekir.
.#. Tam boyutlu resimler kullanmaktan olabildiğince kaçının.
Not: Sorunun çözülüp çözülmediğini test etmeden önce tarayıcı ön belleğini temizlemeyi unutmayın. Yoksa aynı şeyi görme ihtimaliniz yüksektir.
➽ Arama sonuçlarında daha iyi sıralamalar elde etmek için site hızlandırma oldukça önemlidir fakat tek başına yeterli değildir. Diğer site içi SEO kriterleri için “Site İçi SEO Nedir? Nasıl Yapılır? [Rehber]” adlı yazımıza göz atabilirsiniz.
Site Hızlandırma İçin Diğer Taktikler
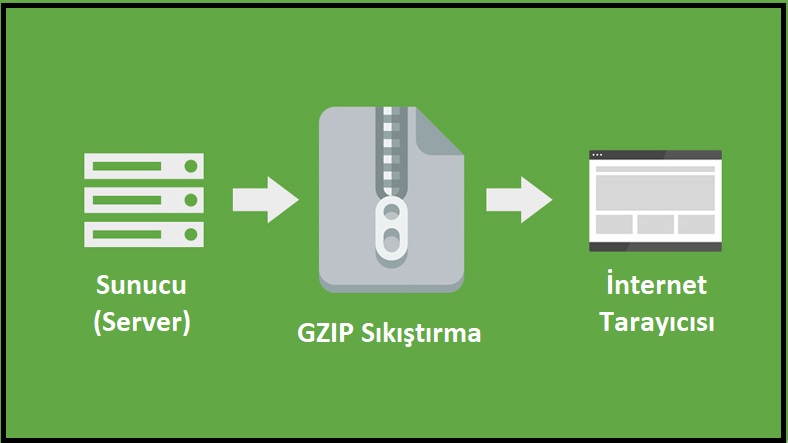
– Metin sıkıştırmayı etkinleştirin: Bu sayede toplam sayfa boyutunu azaltmış olursunuz. Sıkıştırma için Google tarafından gzip, deflate veya brotli önerilmektedir.

– İstek sayısını az ve aktarma boyutlarını küçük tutun: Ne kadar az istek, (HTTP, SQL sorgusu) ve ne kadar az aktarma boyutu o kadar iyi site hızlandırma işlemi.
Bunun için Google bize sayfa kaynaklarının miktarlarının ve büyüklüklerinin ne olacağını belirlemek için sınırlandırmalar belirleyebileceğimiz bir budget.json dosyası kullanmamızı öneriyor.
– Çok büyük miktardaki ağ yüklerinden kaçının: Üstte belirttiğimiz resim optimizasyon işlemleri, sayfa boyunu küçültmek adına yaptığımız her türlü işlem site hızlandırma adına otomatikman bu sorunu da halledecektir.
Bunlara ek olarak uzun ve büyük içerikleri sayfalara bölebilir veyahut yorumların ilk başta yüklenmemesi için bir ayar / eklenti kullanabilirsiniz.
– Önemli istekleri önceden yükleyin: Mevcut durumda sayfa yüklemesinden sonra istenen kaynakları daha önce getirmek için şu kodu kullanabilirsiniz:
<link rel="preload" as="script" href="script.js"> <link rel="preload" as="style" href="style.css"> <link rel="preload" as="image" href="logo.png"> <link rel="preload" as="video" href="vid.webm" type="video/webm"> <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>

– Gerekli kaynaklara önceden bağlan: Önemli üçüncü taraf kaynaklarına erken bağlantılar oluşturmak için ‘preconnect’ veya ‘dns-prefetch’ kaynak ipuçları ekleme seçeneğini değerlendirin.
– Animasyonlu içerik için video biçimleri kullanın: Veri tasarrufu için önerilen bir eylemdir. Nasıl resimlerde yeni nesik PNG / WebP kullanmamız öneriliyor ise animasyonlarda da site hızlandırma için GIF yerine MPEG4 / WebM kullanmamız önerilmektedir.


Site Hızlandırma Hakkında Sıkça Sorulan Sorular
Soru: Site hızlandırma işlemi neden önemlidir? Bu konudaki örnekler nelerdir?
• Mobify ana sayfasını %1,11 hızlandırarak gelirini yıllık 380.000$ arttırdı. (Kazançları arttırma)
• BBC her 1 saniyelik yavaşlama için %10 kullanıcı kaybettiklerini gördü. (Hemen çıkma oranını düşürme)
• Pinterest, yüklenme hızını %40 arttırıp organik trafiğini %15 arttırdı. (Daha iyi sıralamalar elde etme)
• COOK, 850 mili saniyecik hız artışı sayesinde dönüşüm oranını %7 arttırdı. (Dönüşüm oranını arttırma)
Soru: Hız testi araçlarında alınan hız skorları önemli midir?
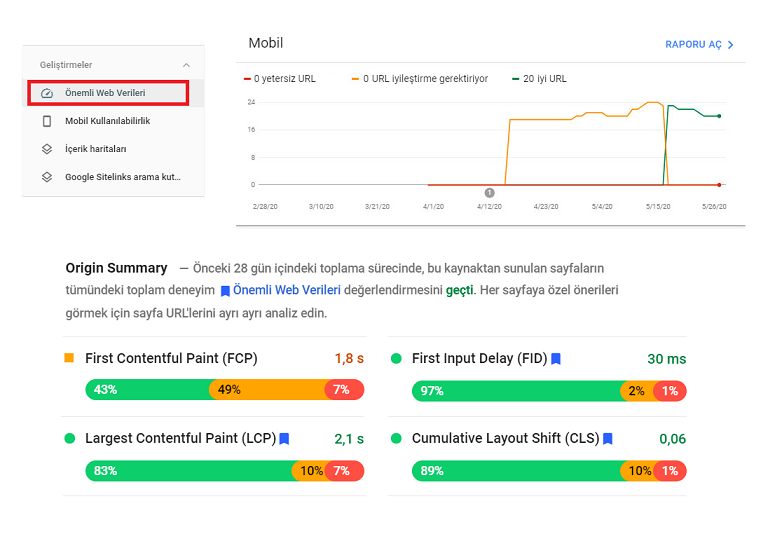
Fakat unutmayınız ki; kullanıcı deneyimi ve SEO açısından önemli olan şey hız testi araçlarındaki skorlardan ziyade sitenin hızlı açılması ve Google arama konsolunda hızla ilgili bölümdeki sorunların çözülmesidir. Bu konuda bir örnek ve detaylı bir rehber aşağıdaki gibidir:
(Ayrıca Bakınız: Google Önemli Web Verileri Hataları [Çözüm])

Soru: Google Adsense gibi reklamların hıza ve hız skorlarına olumsuz etkisi var mıdır?
Soru: Google Adsense gibi reklamların hız skorlarına olumsuz etkisi nasıl azaltılır?
✅ Reklam kodlarının yüklenmesinin JavaScript kullanılarak bir kaç saniye kadar geciktirilmesi
✅ Reklam kodlarının test aracı botlarında (lighthouse, GTmetrix vb.) yüklenmesinin JavaScript ile engellenmesi
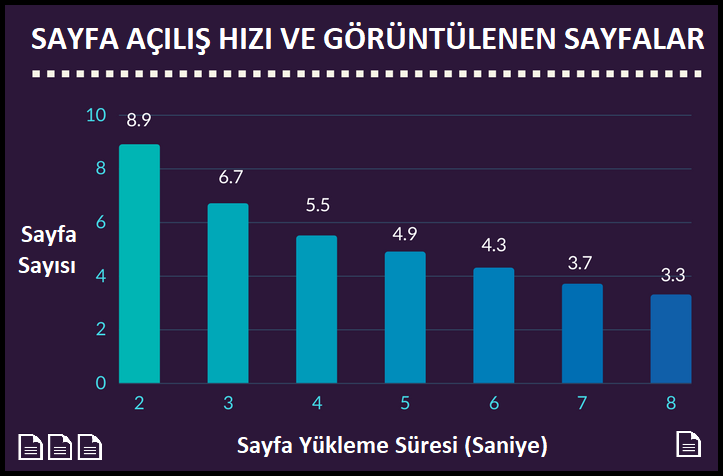
Bunlar gibi çeşitli yöntemler olmakla beraber, bu yöntemler hız skorlarını göstermelik olarak arttıracaktır, ciddi bir site hızlandırma işlemi yapmayacaktır. Fakat bu işlemlerin potansiyel kazançlarınızı düşürme gibi olumsuz riskleri de bulunmaktadır. Unutmayınız ki reklam kodlarının açılış süresine genellikle ciddi bir etkisi olmaz. Açılış süresi ve hemen çıkma oranı ilişkisi şu görseldeki gibidir:
![Araştırma: Sayfa Açılış Hızı ve Hemen Çıkma Oranı İlişkisi [Site Hızlandırma Rehberi]](https://technogezgin.com/wp-content/uploads/2020/06/Arastirma-Sayfa-Acilis-Hizi-ve-Hemen-Cikma-Orani-Iliskisi.png)
Soru: Google Pagespeed Insights aracı nedir? Ne işe yarar?
Sizler de bu araç ile ücretsiz olarak kendi internet sitenizin performansını kısa bir sürede detaylı bir şekilde analiz edip yazıda detaylıca ele alınan özel yöntemlerle iyileştirme çalışmalarına başlayabilirsiniz. Bu site hızlandırma çalışmaları kullanıcı deneyimi dolayısıyla da SEO konularında size artı puan sağlayacaktır.
(Ayrıca Bakınız: Kullanıcı Deneyimi (UX) Nedir? Nasıl Geliştirilir?)
Soru: Sitemi hızlandıramıyorum, ne yapmalıyım?
Ayrıca site hızlandırma konusunda bir uzmandan yardım almayı düşünebilirsiniz. Ek olarak doğru birer sunucu seçimi ve tema seçimi yapıp yapmadığınızdan da emin olmanız gerekmektedir.
(Ayrıca Bakınız: Sunucu Seçimi Nasıl Yapılır? [Dev Rehber])
(Ayrıca Bakınız: En İyi WordPress Tema Seçimi Nasıl Yapılır?)

Hız testi araçlarında reklamlar vb. sebeplerden dolayı en kötü seviyelerde (örneğin 100 üzerinden 50’nin altında) skoru olup 1.5 – 2 saniyede hızlıca ve sorunsuzca açılan; tasarımdan, özgünlükten ve kaliteden taviz vermeyen web siteleri de bulunmaktadır. Site hızlandırma işleminde hedefiniz bu tarz sitelerden birisi olmak olmalıdır. Ayrıca tüm bunların SEO konusunda doğrudan veya dolaylı birer etken olduğunu da unutmayınız.
(Ayrıca Bakınız: SEO Nedir? Nasıl Yapılır? [Rehber])
crazy egg speed up website

![Ana İş Parçacığı Çalışmasını En Aza İndir Sorunu [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/01/Ana-İş-Parçacığı-Çalışmasını-En-Aza-İndir-Sorunu-Çözüm-390x220.png)




![İnternet Sitemde Resimler Gözükmüyor Sorunu [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/01/Internet-Sitemde-Resimler-Gozukmuyor-Sorunu-Cozum-390x220.png)